WordPress fotoalbum op je website? Alhoewel er veel plugins zijn om een fotoalbum op je WordPress website te plaatsen, kan het ook heel eenvoudig zonder plugin gemaakt worden. Hoe? Dat lees je in dit artikel.
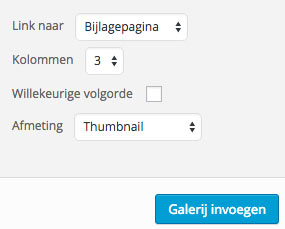
WordPress heeft standaard al een gallery functie waarmee je eenvoudig een WordPress fotoalbum kunt maken. Het fotoalbum kun je op een pagina of in een bericht plaatsen waarmee je meerdere foto’s aan je bezoekers kunt tonen. De foto’s worden als thumbnails (kleine afbeeldingen) in kolommen weergegeven. Je kunt zelf het aantal kolommen bepalen.
WordPress fotoalbum aanmaken
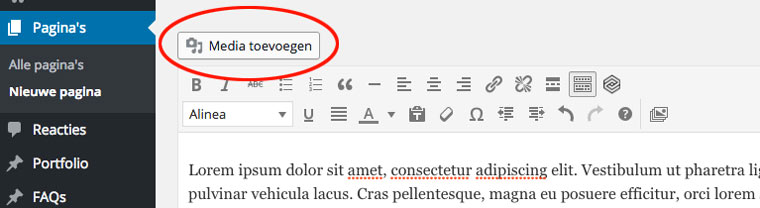
Het aanmaken van het fotoalbum doe je door naar de pagina (of het bericht) te gaan waar je het fotoalbum wilt hebben. Plaats je cursor op de plek waar je het fotoalbum wilt hebben. Klik vervolgens op de knop “Media toevoegen”
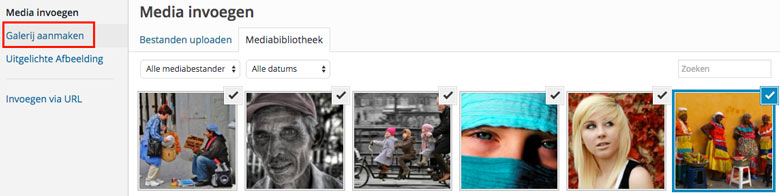
Er verschijnt een popup waarmee je bestanden kunt selecteren of uploaden. Maar kies nu aan de linkerkant voor de optie “”Galerij aanmaken”. Hiermee ga je het fotoalbum aanmaken je kunt meteen afbeeldingen selecteren of uploaden om deze aan het fotoalbum toe te voegen.

Het uiteindelijke resultaat

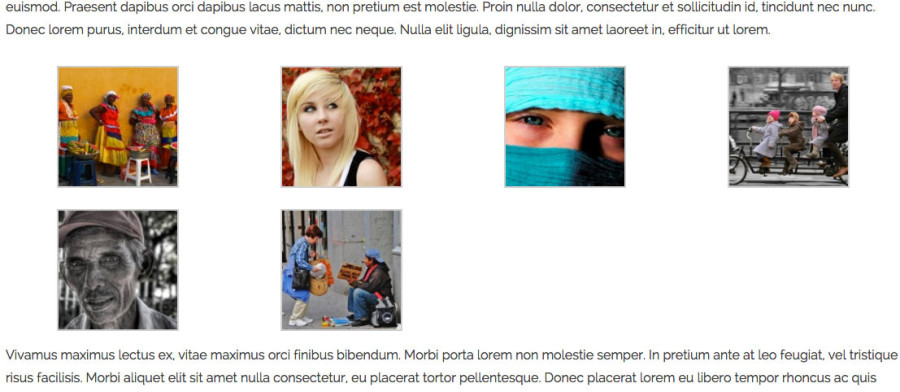
WordPress fotoalbum op de website
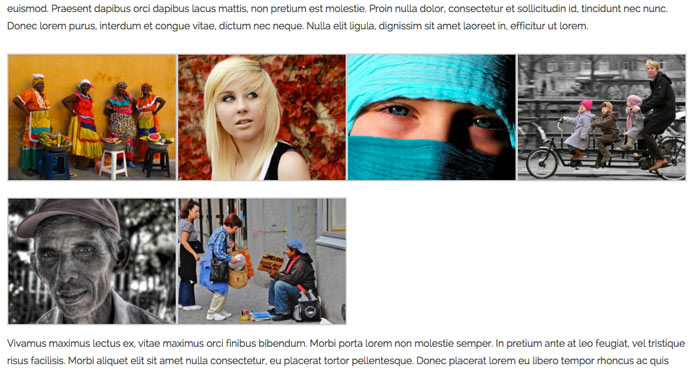
Bovenstaand voorbeeld is met de thumbnail grootte, als we de thumbnails veranderen naar gemiddelde grootte, komt het er als volgt uit te zien:

WordPress fotoalbum met thumbnails size medium
Standaard linken de thumbnails naar de afbeelding, je kunt dit aanpassen zodat de afbeeldingen in een LightBox geopend worden. De foto’s worden dan als het ware op de pagina getoond. Hier is wel een plugin voor nodig. Responsive LightBox is een goede plugin om het fotoalbum in een LightBox te tonen.




Ik heb op onze site deze fotoalbum gemaakt, “Kerkgebouw van binnen”. Wanneer ik een foto kies, krijg ik de foto met onderin de vermelding dat men een reactie kan terugsturen. Hoe kan ik deze vermelding verwijderen?